Adding in Text
In the previous chapter we created the barebones of a theme, however it doesn't display any text that your clients dynamically can choose. Now we'll talk about directives you can add to your templates to make them editable.
mb-text
The mb-edit directive allows us to add editable text to the CMS.
<mb-text ng-model="page.title"></mb-edit>
We can limit it to a single line with single="true"
<mb-text ng-model="page.title" single="true"></mb-edit>
The ng-model attribute determines which field these edits are bound to.
Let's go ahead and add this to our template.
We'll replace this
<div class="container">
<div class="row">
<div class="col-sm-12">
<h1>Hello this is my first template.</h1>
</div>
</div>
</div>
with
<div class="container">
<div class="row">
<div class="col-sm-12">
<mb-edit ng-model="page.title" single="true"></mb-edit>
</div>
</div>
</div>
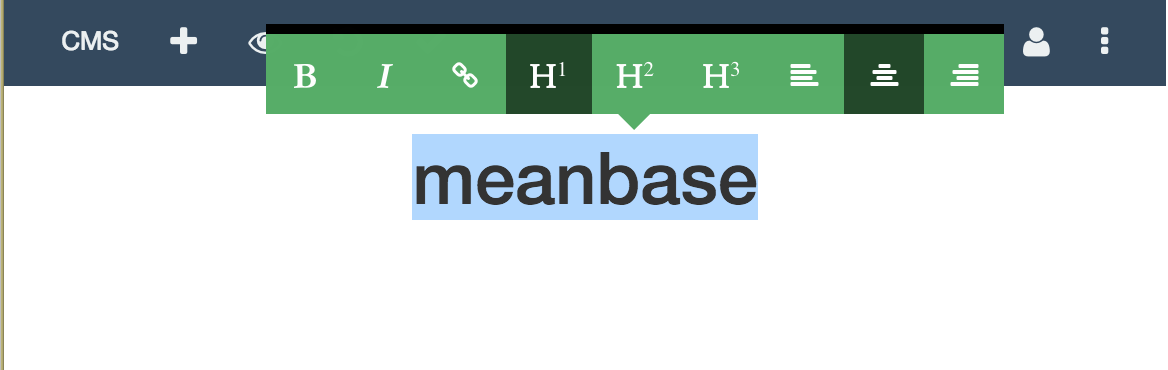
See the changes
If npm run watch is running then checkout localhost:3030, otherwise run the command then then visit localhost:3030.

Body text
Next we'll add some body text
<div class="container">
<div class="row">
<div class="col-sm-12">
<mb-edit ng-model="page.title" single="true"></mb-edit>
</div>
<div class="col-sm-12">
<mb-edit ng-model="page.content.body1"></mb-edit>
</div>
</div>
</div>
page.content is a property on the page where you can store text. It's an object so you can create properties on it by running something like
ng-model="page.content.body1"
or
ng-model="page.content.whateverYouWant"
The property name can be whatever you want, it's just a label so the CMS knows that when users write text to that area to save it with that label name. And later when users load your page, the text with that label will be placed where that directive is. However your users expect that when they switch themes, the text they wrote for the previous theme's template will show up in the new template. Therefore we need to make a naming convention, that different themes can be compatible.
Text Naming Convention
A page can be split into several main parts.
- header
- body
- sidebar
- prefooter
- footer
By convention I recommend using these property names followed by a number to label your text.
<mb-edit ng-model="page.content.header1"></mb-edit>
<mb-edit ng-model="page.content.body1"></mb-edit>
<mb-edit ng-model="page.content.body2"></mb-edit>
<mb-edit ng-model="page.content.sidebar1"></mb-edit>
<mb-edit ng-model="page.content.sidebar2"></mb-edit>
<mb-edit ng-model="page.content.prefooter1"></mb-edit>
<mb-edit ng-model="page.content.footer1"></mb-edit>
If the text goes in one of these areas, name it that along with a number. These are recommended conventions so themes will be compatible with each other. However if you're theme requires something more specific feel free to make your own naming convention.